Become a Successful UX Designer
UX design is a great profession for people who are technically brilliant and amazingly creative. Being a successful UX designer is not a simple task as it needs a lot of patience, determination, hard work, and willingness to improve every day. Being one of the highest-paid professions today, this is among the most demanding job profiles as well. This is one of the stress-free job profiles of the times if you really enjoy doing it and have a passion for the same.
We are all aware of our careers. But do we know exactly where the key to career success is? When you are thinking of entering a new workplace, the first thing to keep in mind is to know all the basics about the job. As such, the first basic part of becoming a UX designer is to keep in mind its terminology. And this post is to inform you about that basic terminology. I hope everyone will like it. These UX terminologies are widely used casually in job applications, network events. And when you go to read a text or helpful article related to UX design, the writers try to make you understand that the term you use means a lot of online help. To overcome that ambiguity, we will discuss some basic listed UX design terms here.
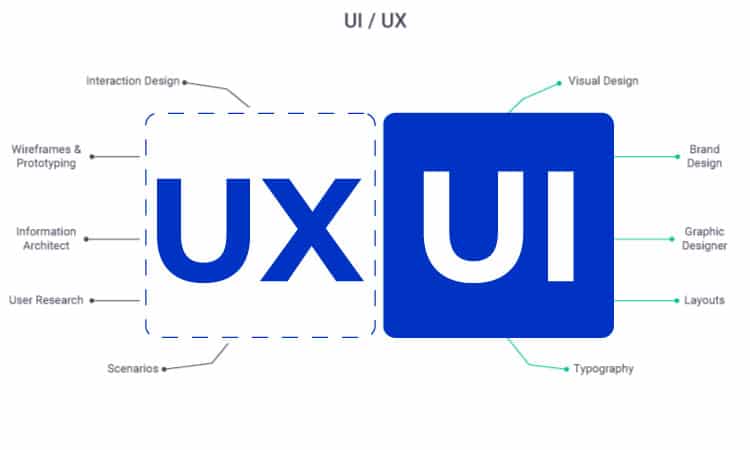
What are UI and UX?
Whether it is a mobile/desktop application, whether it is hardware or software, if we want to know what the outlook of anything will be, we must have a user interface UI in short. (User Interface / UI)
The primary outlook of an app is the UI or user interface.
On the other hand, user experience or UX means to determine which app, hardware/software a user can use (User-Friendly Way).
The topics covered in UX or User Experience (UX) can be as follows: –
So let’s take a look at some of the basic terms associated with UX design:

Affordance
I designed a UX but the purpose of creating that design is to see and feel the design! Mentioning a simple incident, you went to a store, but looking at the door of the store, you don’t know whether to pull the door open from the outside or push it inwards !!! How will you feel then?
A closer look at the image below reveals that the door handle completely failed to convey its purpose, forcing the shopkeeper to use the sign. We can call this lack of Affordance.
Agile
Although used mainly in software development, the term has spread to other sectors. For example UX design. Agile is a set of principles aimed at simplifying processes, engaging in creative work, learning user experiences through product feedback, cooperating closely with different teams and departments, and assisting in prototyping quickly. The Agile technique is the complete opposite of the Waterfall technique which is divided into a combination of analysis, design, coding, and testing that completes a software project. There is no way that every team you work with will be agile. However, employers may ask if you have ever worked with the Agile team.
A / B Testing
You can call it a comparison, which means it’s an experiment where you take two versions of a product. Then put the two products side by side to test them for a group of users. Which version is more user-friendly and preferred by the users. Such tests are performed when a decent model of the product is called a prototype.
Sometimes this user test is also run on MVP (MINIMUM VIABLE PRODUCT). A / B Testing is also called Split Testing.
Card Sorting
Cards and sticky notes can be used to design, re-organize, and compose and evaluate different ideas, with the goal of selecting the best ideas and categorizing them. Page/screen orders can be selected for any webpage or apps through the card sorting policy. You can also create a physical sitemap for the website. This technique can be used manually or in groups.
If you want to use the card sorting policy, you can decide whether to design a separate interface for the user profile page or put it under the home menu.
Color Theory
Color, which colors the mind as well as aesthetic beauty. Just as the use of color develops beauty, it also affects the mind. Ideas about color theory will help you think which color will match well with which color or will act as a complimentary. How to color contrast will work, how some colors will give users an emotional attachment to their sweetness are all part of color theory.

Content Strategy
It is a process by which writers and content producers increase the organic likes of good writing, as well as make the writing more popular through content sharing. Content strategy includes understanding the audience’s feelings, determining which medium will be used to express the text, choosing the time and tone of voice, and so on. When writing content, you have to have a clear idea of who I am writing for and why.
Empathy Maps
It’s a mental map that has many sections that represent different parts of the user’s mind; how do they think? How do you feel? How do you hear? How do they see? What influences them? What is their daily work? What is the purpose of their life? Where is the source of pain or pain point in their life? Empathy Maps is used to understand these needs easily and quickly, to understand the needs and problems of the users.
HCI (Human-Computer Interaction)
It is the research or educational sector where technology and design used by people are discussed. Although the subject originated as a branch of computer science, human factor engineering and cognitive science were added to the agenda. Although the two branches of science are completely different, UX practitioners can learn a lot from HCI researchers.
IA (Information Architecture)
Information Architecture is the art that helps to organize information in websites, databases, apps. This is where sitemaps, menus, navigation, categories are created. This part is used by user experience designers to spread their information flow through the website and ensure that users can easily find the information they need on the site.
Interface Designer
When the user experience designer is preoccupied with any app or site that focuses on the user and their feelings, interface designers are preoccupied with the specific description of how the interactions will work with the designing element. Choose a specific animation or image for the button. The alignment of the visual image is fixed in advance by the user experience designer long before he thinks. Therefore, in most cases, the user experience designer and the interface designer are allowed to do a project together depending on the structure and type of work of the organization.

Lean
In the case of UX design, Lean means that he follows the process and maintains constant contact with each department from the beginning of the project. Also with instant ideas about users creating quick MVPs and through quick research. Lean’s main purpose is to quickly release product samples to the market to gather real user experience and bring up errors as quickly as possible.
Low / High Fidelity
These terms are used to mean Wireframes or Prototypes. Low-fidelity work can be done very easily and quickly because it has a complete focus on functionality. The high-fidelity version contains most of the visual design elements that communicate with the clients through most of the information along with the interaction and functionality. Most projects work in low-fidelity and high-fidelity mix-ups or just high-fidelity versions.
MVP (Minimum Viable Product)
Many people confuse Prototype with Minimum Viable Product or MVP. Minimum Viable Product or MVP refers to the initial version of the product that has certain features for a test purpose that is used by test users or stakeholders. With this we get detailed hypotheses of the product so that updates can be brought easily, there is no need to run the whole project again.
Pain Points
Pain points are those that cause issues and problems against a product and cause users to complain. The UX team has to resolve those issues quickly.
Personas
Persona refers to a person who shares the same ideas, needs, issues, needs with the same group of users. Usually, more than one persona is used in a project, and the UX interface team and the UX design team are consulted on what they will use a persona for. They go through a lot of interviews, surveys, and market research to determine which users will take and use the company’s product at will.
POEMS
(People, Objects, Environment, Messages. Services)
POEMS is a research framework invented by Kumar & Whitney. In the language of the inventors, POEMS is a framework that will tag videos of researchers interacting with users, which will give researchers a word list of 5 categories through observation. For example, if someone uses the POEMS Framework to survey the use of an e-mail app for older women, how would they write: –
People 60 years and older
Object e-mail app
Environment while reading glasses
Disadvantages of using the Messages button [powr-survey id = 4ed6cc29_1492075112625]
Services require convenient changes
Prototype
The prototype is a demo version of an app or product that is presented to stakeholders or other departments for testing, debugging, and primary user testing. Prototypes are not usually flowered functional. It uses a stand-in-image or fake user profile just to check if the features are working properly.
Responsive Design
Usually used in web design, but you can use Responsive Design in any web-based app which can be viewed and used on multiple devices. Its built-in response design sets the screen size, platform, and orientation based on the user’s usage and environment. Allowing Responsive Design without changing the device changes information at all, i.e. without changing, shortening, and augmenting the tab functionality and information from mobile to desktop. There is no need for a separate site, there is no need for separate pages and screens.

SiteMap
This is a page or list that shows what the layout of an application or web page will look like, page after page.
Scrum
It is a methodology or process that initiates working unity between each member of the software development team. At the beginning of the work, the team members decide on the workload and timeline basis which works should be done first, which work will be done at the end, and which work will help in fulfilling the organizational goal. Although this is not a direct UX term, the Scrum method is being used in many UX-friendly businesses.
UCD (User-Centered Design)
It is a set of processes that focuses on the end-user for each set of design and development. The process works through endless testing, researching, and verifying in every moment of product development.
UI Elements
User interface elements are usually virtual which helps in creating the interface. These include buttons, search fields, message boxes, drop-down lists, etc. These are usually Library Sets (where there is a collection of UI elements created by the same designer and team).
User Flows
This is the way or process where the user will complete a complete task on your website and app. Different users work with different paths, but each path has to be designed in such a way that its flow is smooth and logical. If you plan ahead of time, UX designers can predict exactly where users will be hindered, exactly where users’ logic will fail.
User Task Analysis
Here is a detailed description of how a user will perform different tasks. It gives their competitors ideas about the product, making them aware of the new-old aspects of the product. Shows non-virtual tasks and versions of such products. The main purpose of doing this is to remove where the pain points are, what steps of the process are unnecessary.
User Journeys
It cannot be equated with user flow or user analysis, it has a wider range. It is not limited to product creation and use. Its specialty is to know how another user feels by completing a task using the product.
UX Assets
It refers to all the materials that are used to create an application or product, including images, text, UI elements, graphics, audio files, databases, etc.
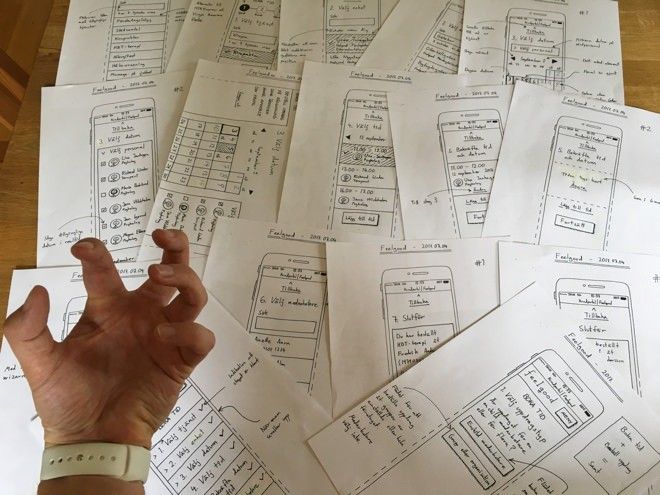
Wireframe
This is the structure of your app or product where there are no images, no content, or interactive elements. It is a blueprint where each asset is shown on the live screen which helps you to understand the layout of the design easily without wasting any time.